Sep 2013
Rounded rectangles are one of the most overused shapes in graphic design. Recently though, designers have acknowledged the benefits of sticking to the traditional point-edge rectangle.
The rounded rectangle is appealing to the eye because it takes emphasis away from the edges of a square and lets the viewer’s eyes remained focused on the design.
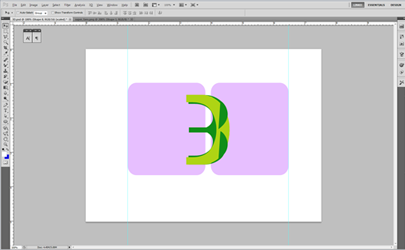
Resizing rounded rectangles in Photoshop is pretty straightforward once you know how to do it. You should always make sure that you use this method or else you will just come out with some like this.
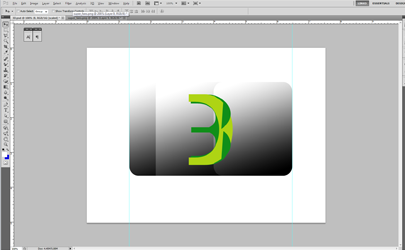
This is ugly and unprofessional. What you want is something similar to this.
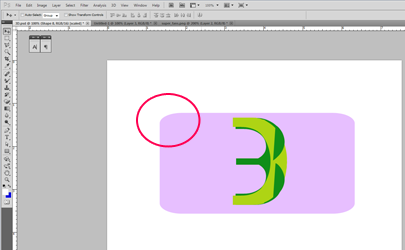
What I used to do in order to achieve this was time consuming, inefficient and most of all inaccurate. What I would do is duplicate the current shape in order to keep the same edge radius.
And then use a point edged rectangle to connect them.
Of course, this method is tolerable when dealing with flat shapes, but what if I was to add a gradient to the image? What do I do now?
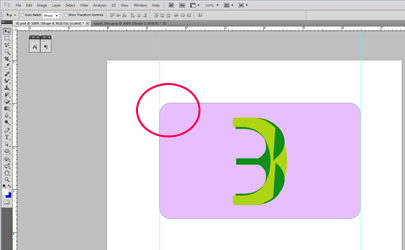
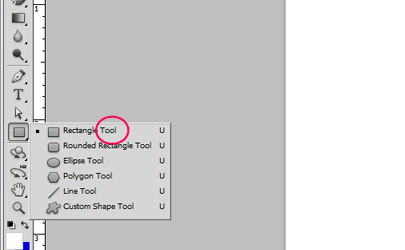
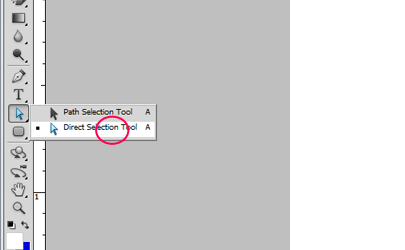
Well this is the trick. Because the shape is not a raster image as far as Photoshop is concerned, you can use the Direct Selection tool, which can be accessed by pressing [A] or by clicking here on CS5.
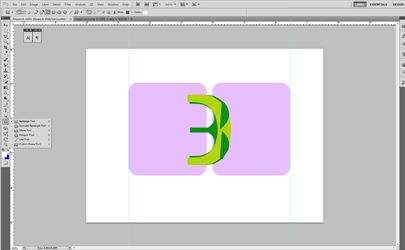
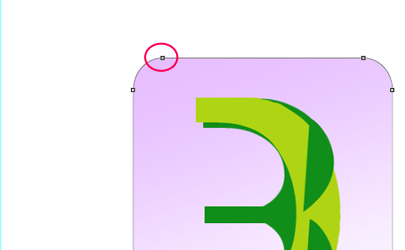
Once you have selected the Direct Selection tool, tiny squares should appear around the corners of the shape.
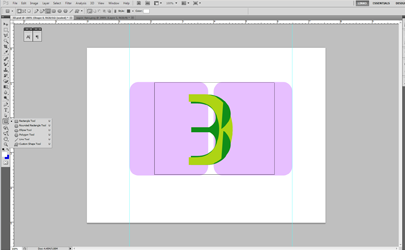
If we want increase the shapes width like we did earlier all we have to do is select the parts which we want to move. In order to maintain the edge radius we should select two squares of one edge. You can do this by holding down [Shift].
So there you have it. This is how to resize rounded rectangles in Photoshop the right way.